Target Investment Milestones
‘Investment Milestones’ is a new feature proposal for Coinbase. I gave myself a challenge to design a new feature for a fintech product.
Date:
2021
What I’ve Done:
UX/UI, proposal
BACKGROUND
Coinbase is a cryptocurrency exchange that enables investors to buy and sell bitcoin and other assets.
A user can watch the daily price moves of the market, buy and sell cryptocurrencies, and manage their portfolio. Coinbase empowers its’ user’s to learn, earn, and become better investors with cryptocurrency assets.
PROBLEM
Users don’t have tangible reasons to invest.
Coinbase encourages users to invest in the long term but lacks providing tangible reasons on how that will benefit a users everyday life.
OPPORTUNITY
Give users the tools to set target investment milestones that benefit their everyday life.
HOW TO TRACK SUCCESS
Leverage target investment milestones to encourage more transactions on the platform.
1.
Percentage of users that have learned about the new feature
2.
Percentage of users that have added a investment milestone
3.
Increase buy rate of bitcoin
4.
Increase sell rate of bitcoin
DESIGN PRINCIPLES
Useful.
It is not only a useful tool for the user, but it is useful for the business as well.
Intuitive.
The tool is easy to understand how to use with any instructions.
Empowering.
Enables users to have more tools that help them make better investment choices.
Rewarding.
The end of the user experience results in the user having more buying power in their life and feeling rewarded.
USER JOURNEY
I mapped out the user's emotional journey to ensure every touchpoint of ‘target investment milestones’ is empowering and rewarding.
DESIGN ITERATIONS
Concept Explorations
I explored various designs on how a user could discover this new feature, add a milestone, track it’s progress, and finally redeem it after target growth.
UXR
Prototyping Experience
After many explorations, I narrowed down a design system that would scale well from touchpoint to touch point.
Add a Milestone
A user will be able to name their milestone, price of item, and upload an image. From their, they will choose which asset to allocate and what their initial investment will be.
Track Progress
After setting a milestone, a user will watch the growth of their investment and the progress of completion with a progress bar. The user will be able to also see how much in profit they are from their investment.
Redeem Milestone
Once an investment milestone has grown to completion, a user has the option to redeem their profit from the milestone.
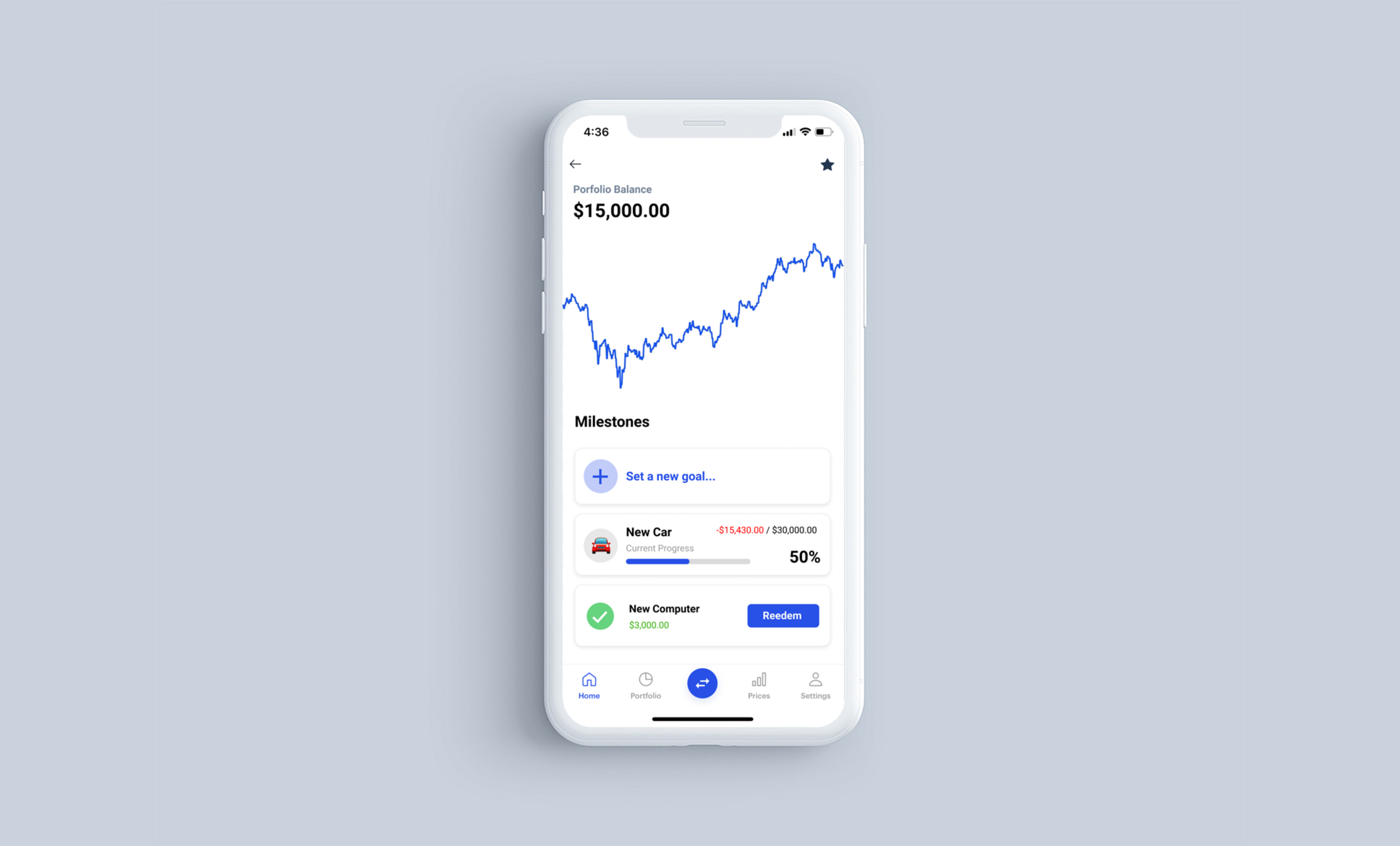
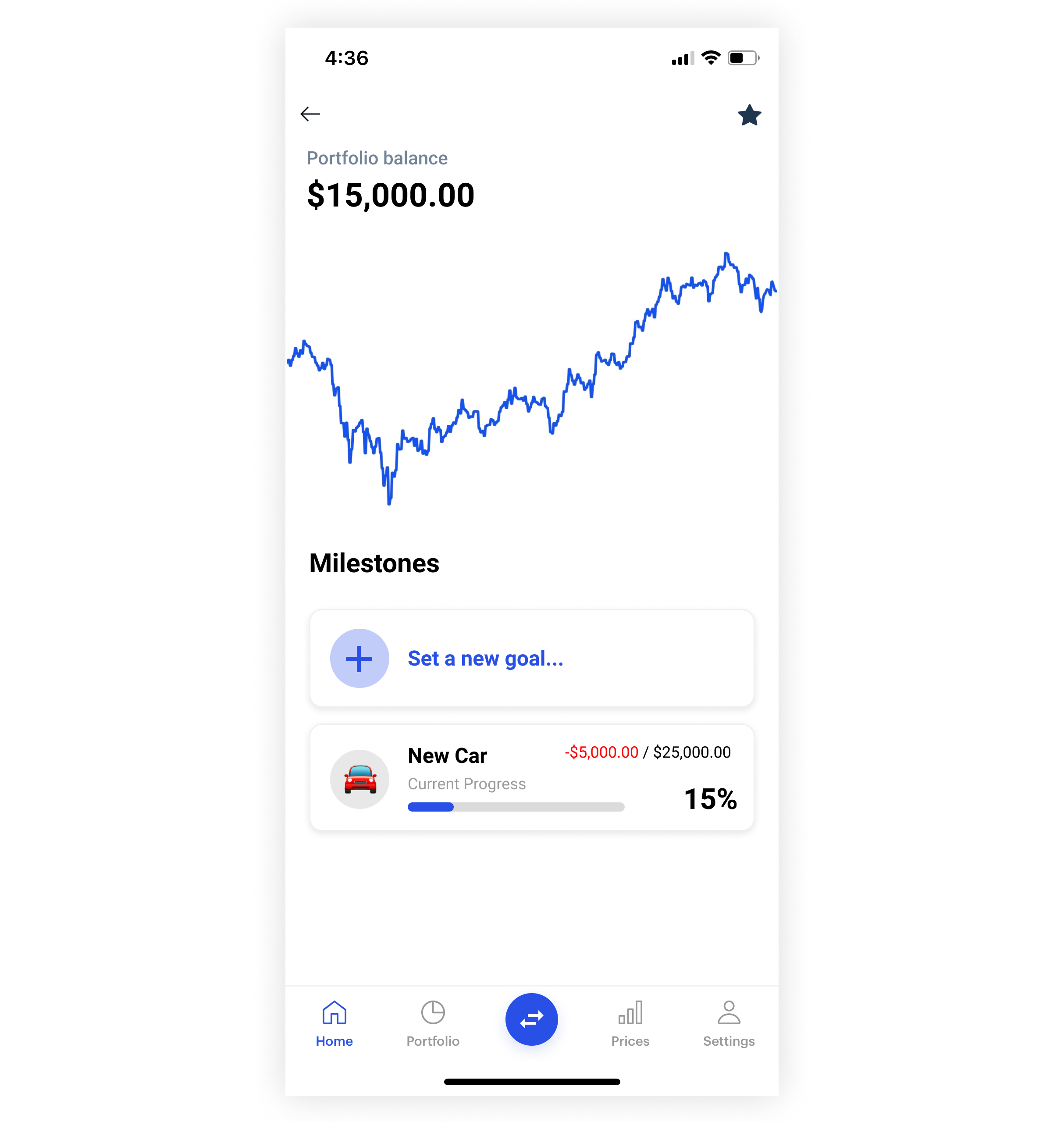
FINAL DESIGN
Set a Milestone
The milestone feature fits perfectly into to the styleguide of the the greater platform. Blue is used for key CTA’s and buttons. The drop shadow under the each milestone card reflects other cards on the platform. There will be a line graph tracking a user’s portfolio fluctuations.
Track Milestone Growth
The initial investment will be marked in red until the user has recouped their initial investment.
Milestone Complete
Once the investment milestone has grown to completion, the profit will be marked in green and a green checkmark will be placed on the milestone icon.
Baseline UX.
A user will discover the new milestone feature by noticing a banner on the homepage showcasing the benefits of using the new feature. Once a user has clicked on it, they will go through the milestone setting process. Once they redeem their completed milestone, they will be redirected to the ‘sell screen’ to sell their predetermined profit.