Disney | Checkout Timer
Checkout Timer is Disney’s first timed checkout experience to encourage Guest’s who are booking rooms at Walt Disney World to do so in a streamlined manor. As a Product Designer, I was responsible for UI/UX design and animation.
Launch Date:
March 2019 (Test Duration: 90 Days)
Platform:
Desktop Web & Mobile Web
Team:
- Product Manager
- Content Strategist
- Web Development Team
- Senior Product Designer
- Product Designer (me)
- Data Analytics Team
BACKGROUND
Walt Disney World has a checkout page for Guests booking lodges.
On the checkout page—a Guest must assign guests to tickets, adding shipping/billing info, and finally purchase.
PROBLEM
Lodging checkout has a high error rate and cart abandonment rate.
Walt Disney World’s lodging back-end system places a 15 minute hold when a Guest adds a room to their cart, however, there is not any messaging on the front-end telling the Guest there is a timer—leading to high error rates and cart abandonment rates when a Guest is trying to checkout and purchase.
OPPORTUNITY
Inform Guests we are temporarily holding their rooms so they understand the benefits of completing checkout within a specific amount of time.
GOALS
Leverage AB Testing to uncover the most ideal timer experience for Disney Guests.
1.
Increase conversion rate
2.
Decrease error rate
3.
Decrease cart abandonment rate
4.
Decrease time on page
DESIGN PRINCIPLES
Useful.
Inform a Guest of how much time is left on ‘reserving their room.’
Honest.
Transparent in how much time is left on their reservation, never skewing the truth.
Persistant.
Follow the Guest as they scroll down the page.
Scalable.
Placed in location on the page that is not internally subject to design change in the near future.
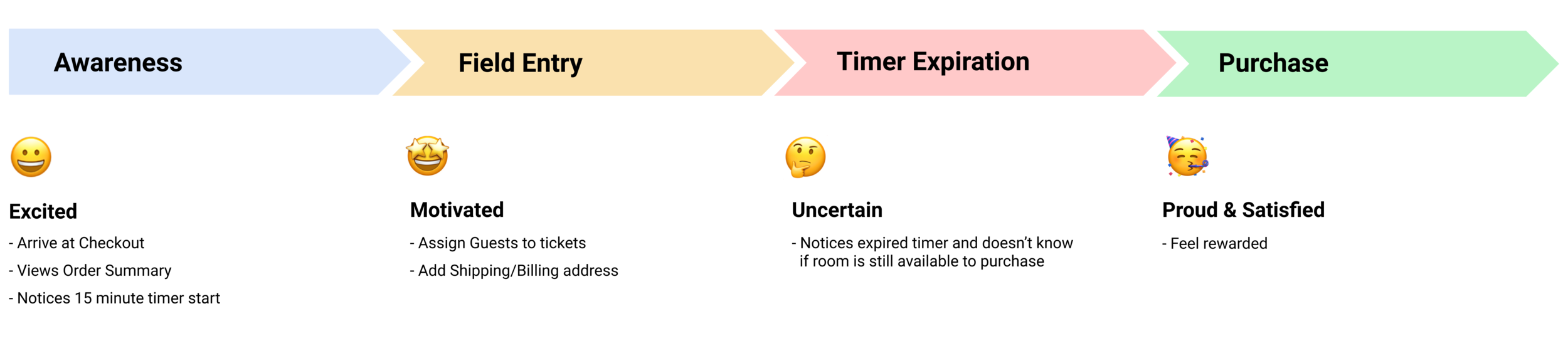
USER JOURNEY
We mapped out the user's emotional journey to ensure every touchpoint of the checkout timer is encouraging and motivating.
DESIGN ITERATIONS
Concept Explorations
I explored various timer designs, from abstract representations of time to literal representations of time.
UXR
Prototyping Experience
After many explorations and reviews, we narrowed down to 3 concepts that we decided to run for AB testing.
Practical Variant
This Stop Watch timer reflects the most traditional use of timers that are found across the web.
Nostalgia Variant
This Hourglass timer reflects the heritage of the Disney brand—many hourglasses can be found in Disney films and theme parks.
Narrative Variant
This Suitcase timer represented the context and narrative of booking a room and ‘packing your suitcase’ for vacation.
FINAL DESIGN
Stop Watch Timer
The mechanical timer will be used as the Practical variant of the AB Test. The hand of the clock will rotate 360 degrees and bounce when it refreshes every minute, giving it a playful Disney feel.
Hourglass Timer
The Hourglass Timer will be used as the Nostalgia variant of the AB Test. The sand of the hourglass will fall to completion and rotate when it refreshes every minute, giving it a playful Disney feel.
Suitcase Timer
The Suitcase timer will be used as the Narrative variant of the AB Test. The suitcase will swing back and forth for the full 15 minutes until expiration.
Baseline UX.
A Guest will add a room or vacation offer to their cart and arrive at checkout. From there they will review their order summary, assign Guests to tickets, add shipping/billing info, and purchase. The timer will have 3 states to follow the Guest through their journey even after the timer expires.
TEST RESULTS
Hourglass timer improved UX and business metrics
The stopwatch, hourglass, and suitcase timers were tested across 20% of the mobile web traffic for 90 days to understand which variant inspired more conversions and decreased error rates. The hourglass timer outperformed the other variants.
increased lodging sales by 5%
error rates decreased by 2%
time spent on page decreased by 20%
KEY TAKEAWAY
Nostalgia resonated most with Disney Guests.
It was found through the test that a nostalgic Disney approach performed higher than the other strategies. Executive leadership decided to push the hourglass live to 100% of the audience for mobile. This decision was grounded in the insight that nostalgia resonated with Disney’s Guests most strongly, and didn’t seem to cause anxiety. Ultimately this test resulted in millions of dollars of additional revenue for Walt Disney World.